Face Meme : AR iOS App
- UI/UX Design and Illustration | November 2018
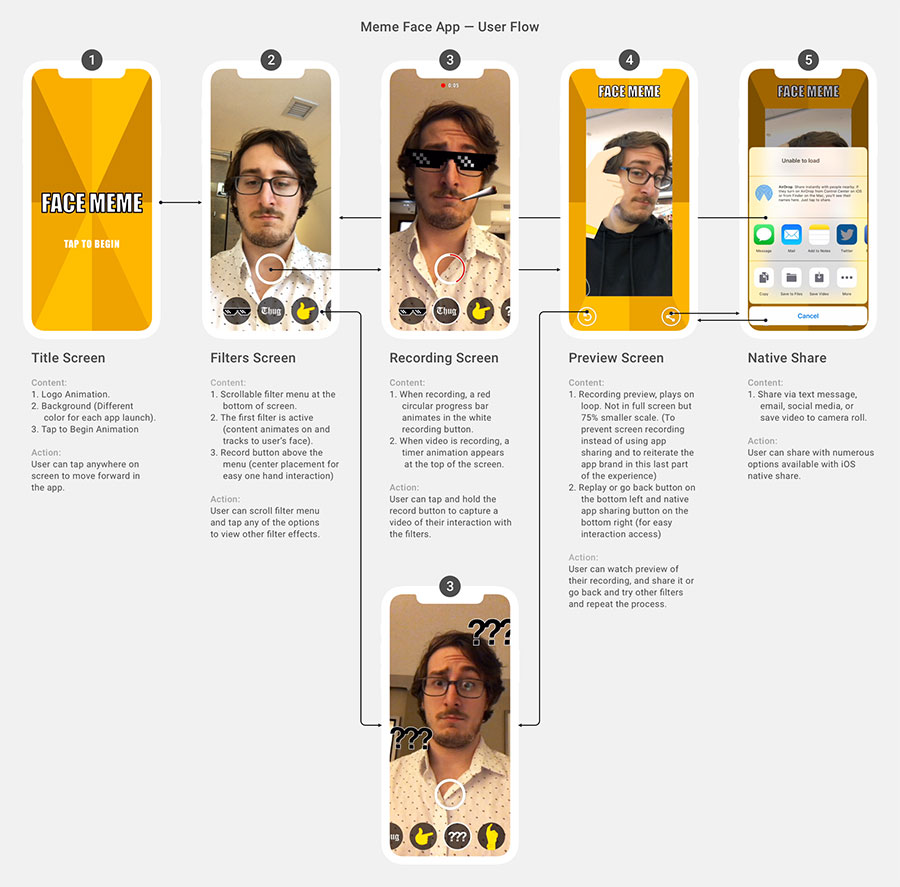
An AR face-tracking app that places meme content on a user’s face that can be recorded and shared. Face Meme is available on the App Store here.

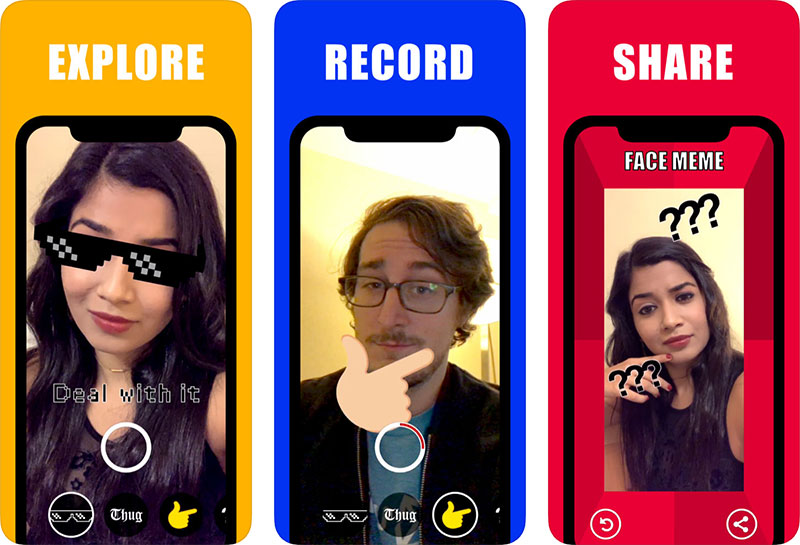
app store screenshots
Initial Idea / Prototype
When ARKit face-tracking (true depth camera) was first announced, I began prototyping an AR experience for the iPhone X and experimented with designing and placing 2D and 3D meme content on my face. I explored how to create different types of animations and interactions that could be be combined with this AR technology to produce fun and delightful moments. I experimented with motion, sound, timing and various art styles to capture the essence of each meme. I shared this prototype with friends and coworkers and received a positive response, which motivated me to release the application as a full end to end experience that anyone can use.

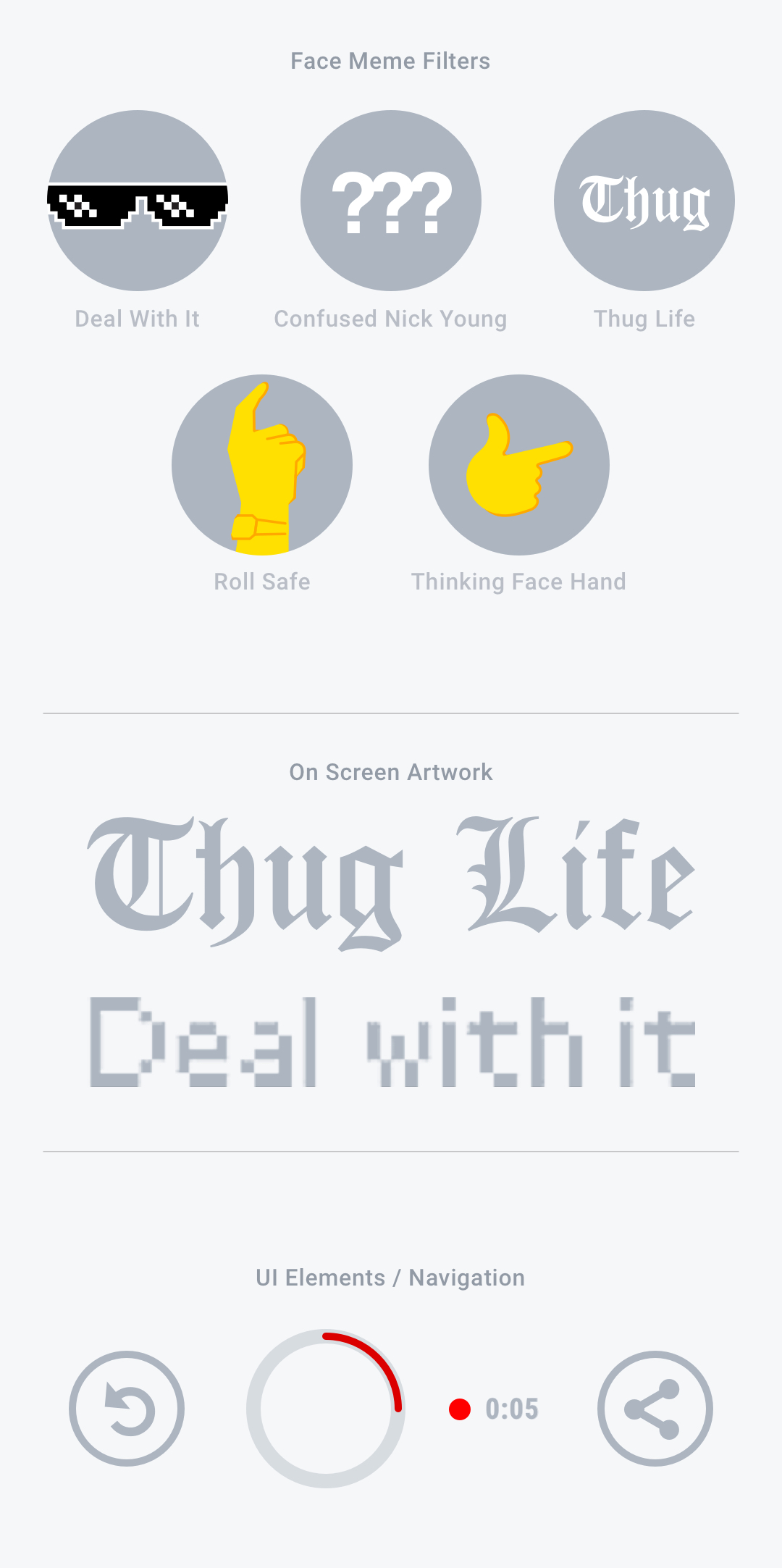
an initial UI/UX iteration
Screen Space Design
Part of the design process included researching existing face filter apps. The concept for Face Meme isn’t brand new, and so the user experience didn’t need to be either. Apps like Snapchat and Instagram stories have design patterns and paradigms that work well and are familiar.
Face Meme was originally designed for phones, and since one handed interactions are so common, all interactive features are designed on the bottom third of the screen. When iPads with the true depth camera were released, it presented a new challenge that required the UI to be scaled down and repositioned for the best tablet experience.

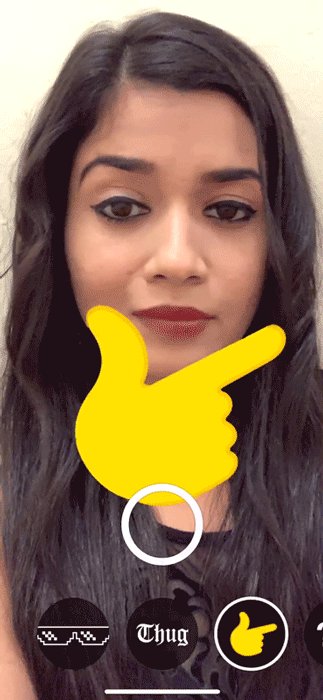
main interactions placed at bottom
Design Considerations
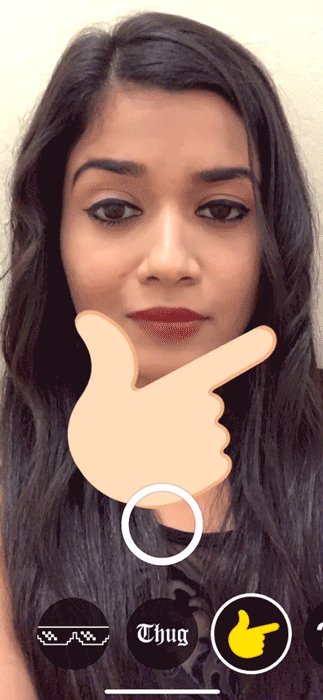
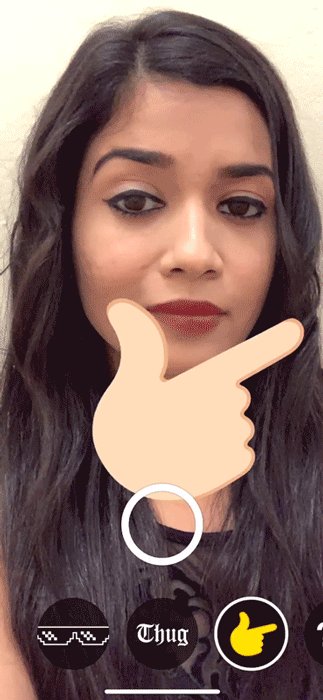
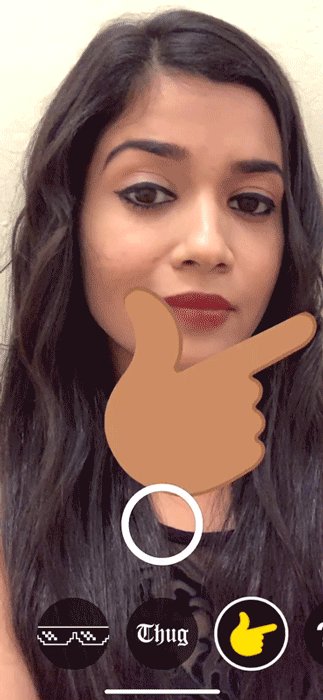
The visual and motion design of each part the app was considered. Every meme filter is represented with a clear icon. I also created subtle animations for each interaction to provide visual feedback when a selection was made or an action completed. I also added certain discoverable features to the app like the ability to change the skin-tone of certain AR content. The app hints at this ability to "tap to change" each filter on the user's initial launch, but I found that most users discover this feature naturally and are delighted to see the different possibilities.

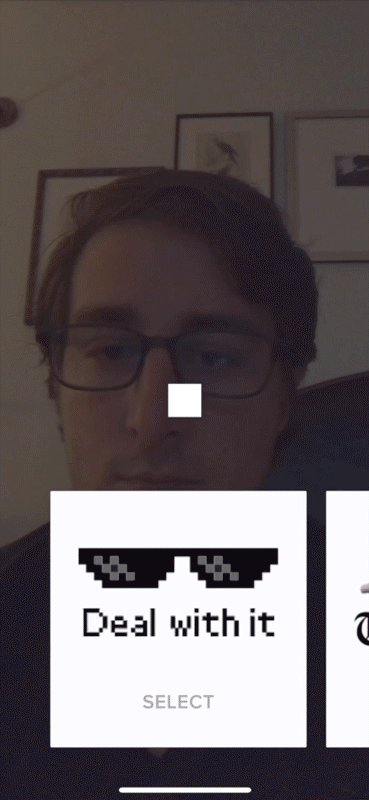
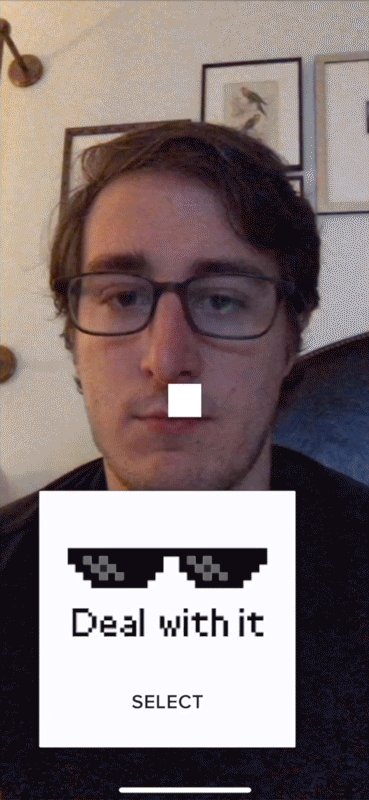
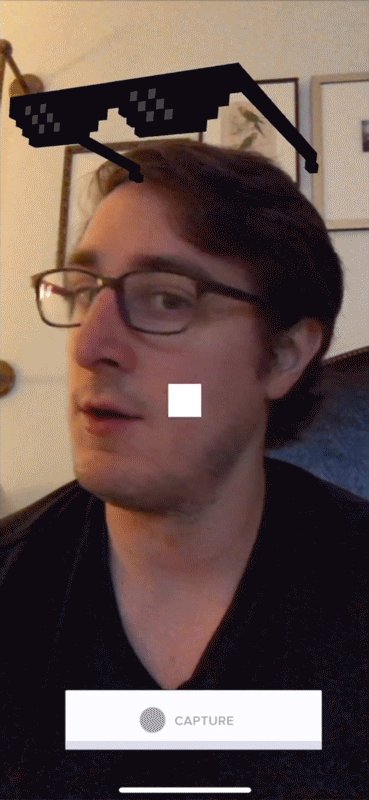
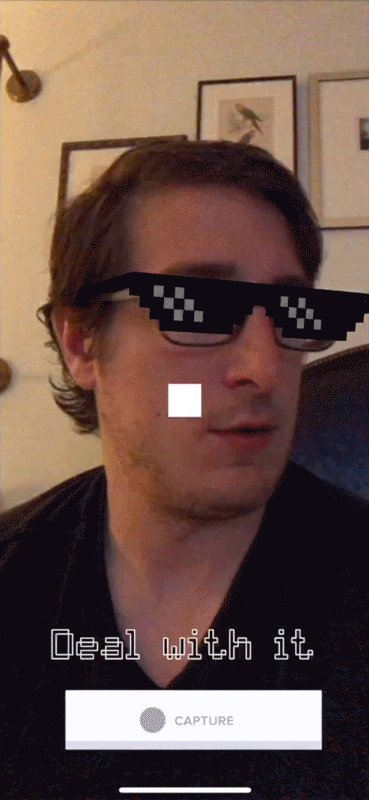
cycling through color variations
AR Design Challenges
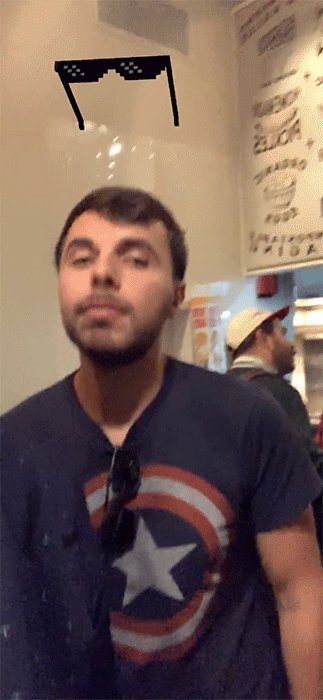
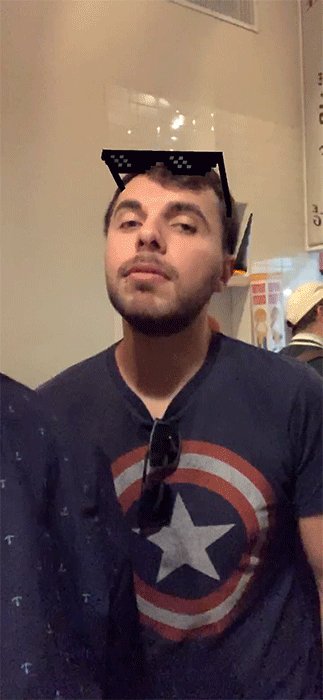
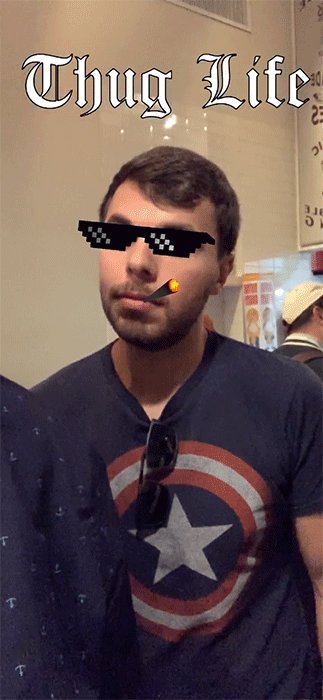
Designing each meme filter posed its own challenges. Through user testing, I found that the further away content got from the anchor point on the users face, the more difficult it was to accurately place. Creating content that accounts for users' unique face shapes and sizes, combined with the distance at which users comfortably hold their devices, required several iterations of each meme content.
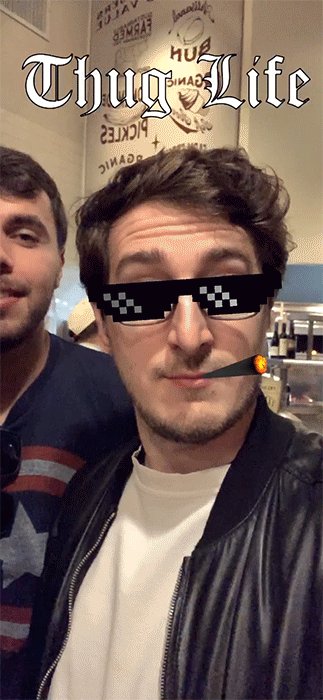
The app contains a collection of memes that consist of 2D art and 3D models that are anchored to the user's face. For most of the AR content, animations will replay each time a face loses tracking and then is re-detected in the camera feed. These animation replays often lead to fun moments when capturing videos with a group of users. Inversely, the AR filters that don't launch any animations when enabled, allow users to cycle through color variations. This provides a way to still create unique moments for these particular filters, and gives users the ability to express themselves with emoji skin tones.

animations replay with each face